衛比斯游標上傳空間
做引檔才能上傳遊標及其他檔案 , 下方網站不需先上傳網頁可以直接上傳遊標檔~
這對不會做網頁的朋友真是一個福音~~(註: 網站檔案存放期限不明~目前都可以使用但不敢保證永久可存放)
從網路下載回去的游標圖檔需再上傳網路空間取得網址~~
再將取得的游標網址套入游標語法中貼到部落格css式樣表內
才可改變部落格的游標式樣
1. 先上傳游標步驟
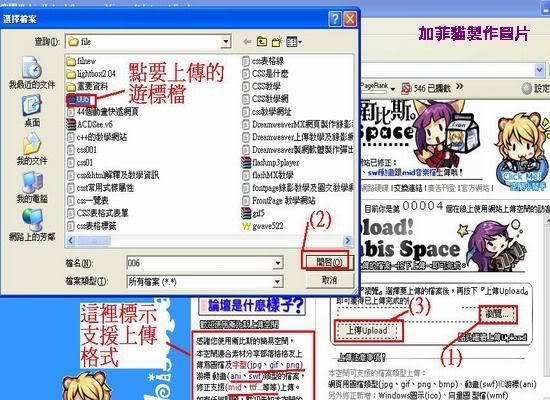
下方舉例有支援游標上傳空間的圖文解說
(請注意除ㄌ游標可以上傳下方網站使用在奇摩部落格
但其他如圖片等任何檔案都無法在奇摩呈現~現在因奇摩有語法限制此網站不在支援清單中)
進入網站後如圖一
1. 按瀏覽
2. 會出現小視窗選擇電腦中存放資料中遊標圖檔~~點一下該游標檔~按開啟
3. 按上傳Upload


其他上傳空間請參考下方知識+解答
http://tw.knowledge.yahoo.com/question/question?qid=1008051809366
body{cursor:url(滑鼠游標 式樣(1)上傳後取得的網址 )}
a:hover{cursor:url(滑鼠式樣(2)上傳後的網址 )}
滑鼠(2)~~已碰到超連結 換另一種式樣二
將游標語法放置無名部落格步驟
游標語法:(下面這個游標可以直接套用)要換游標只須將 你的游標網址換上語法中紅色字地方
body{cursor:url(http://ashine0118.myweb.hinet.net/wing2.ani )}
a:hover{cursor:url(http://queenbbaa.googlepages.com/butterfly.ani )}
遊標語法使用法↓選
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

3.打開 CSS 語法框後把語法貼在兩段語法的空隙間(多按一下空白鑑讓空隙加大)如下圖
或是將自訂式樣語法框卷軸拉到最底案幾次空白艦讓空白處加大將游標語法貼到底部空白處

4. 貼好後按確定~~回到我的部落格看結果!!
如下圖



 留言列表
留言列表

